入门,配置Backstage
这是 Backstage 入门文档的第二部分。 本教程中的步骤假定你已从 npm 软件源安装了 Backstage 应用程序,如入门指南并希望配置 Backstage。
在本教程结束时,您可以期待:
- Backstage要使用 PostgreSQL 数据库 * 你要使用其中一个认证提供商进行身份验证 * Backstage GitHub 集成要配置 * 你能使用软件模板
先决条件
- 访问基于 Linux 的操作系统,如 Linux、MacOS 或Windows Subsystem for Linux * 具有提升权限的账户,以便在操作系统上安装先决条件 * 如果数据库未与 Backstage 应用程序托管在同一服务器上,则需要访问 PostgreSQL 端口(默认为 5432 或 5433)。
安装和配置 PostgreSQL
如果您已经安装了 PostgreSQL 服务器并创建了模式和用户,则可以跳过这些说明。 下面的示例是针对 Linux 的,但幸运的是,有详细说明如何安装 PostgreSQL帮助您开始工作。
sudo apt-get install postgresql
测试数据库是否正常工作:
sudo -u postgres psql
您应该会看到一条非常欢迎的信息,比如
psql (12.9 (Ubuntu 12.9-0ubuntu0.20.04.1))
Type "help" for help.
postgres=#
在本教程中,我们将使用现有的 postgres 用户。 下一步是为该用户设置密码:
postgres=# ALTER USER postgres PASSWORD 'secret';
类型\q然后再次键入exit接下来,您需要安装和配置客户端。
停止 Backstage,进入刚安装的 Backstage 应用程序的根目录。 使用以下命令启动 PostgreSQL 客户端安装:
# From your Backstage root directory
yarn add --cwd packages/backend pg
使用您喜欢的编辑器打开app-config.yaml并使用之前步骤中的凭据在 Backstage 应用程序的根目录中添加 PostgreSQL 配置。
backend:
database:
client: better-sqlite3
connection: ':memory:'
# config options: https://node-postgres.com/apis/client
client: pg
connection:
host: ${POSTGRES_HOST}
port: ${POSTGRES_PORT}
user: ${POSTGRES_USER}
password: ${POSTGRES_PASSWORD}
# https://node-postgres.com/features/ssl
# ssl:
# host is only needed if the connection name differs from the certificate name.
# This is for example the case with CloudSQL.
# host: servername in the certificate
# ca:
# $file: <file-path>/server.pem
# key:
# $file: <file-path>/client.key
# cert:
# $file: <file-path>/client-cert.pem
您可以使用上一步中的连接详细信息。POSTGRES_环境变量,或者在启动Backstage之前删除${..}值,并在此配置文件中设置实际值。
PostgreSQL 的默认端口是5432或5433主机名可以是127.0.0.1注意:一般来说,不建议在配置文件中使用连接详情。
启动 Backstage 应用程序:
yarn dev
当 backstage 完全启动后,你会发现目录中的信息已经填充完毕,这些信息仍然来自配置文件。 如果你添加了一个新组件,或者注册了一个现有组件,它就会被保存到数据库中。 在本教程的稍后部分,你将添加一个服务,然后可以测试它是否像宣传的那样持续存在。
如果您想了解有关数据库配置的更多信息,这里有一些有用的链接:
- Configuring Plugin Databases * Read more about Knex,这是我们用于数据库后端的库
设置身份验证
有多种身份验证提供商可供您与 Backstage 一起使用,请随时关注添加身份验证的说明.
在本教程中,我们选择使用 GitHub,这是一种大多数人都熟悉的免费服务。 有关其他选项,请参见授权提供者文件.
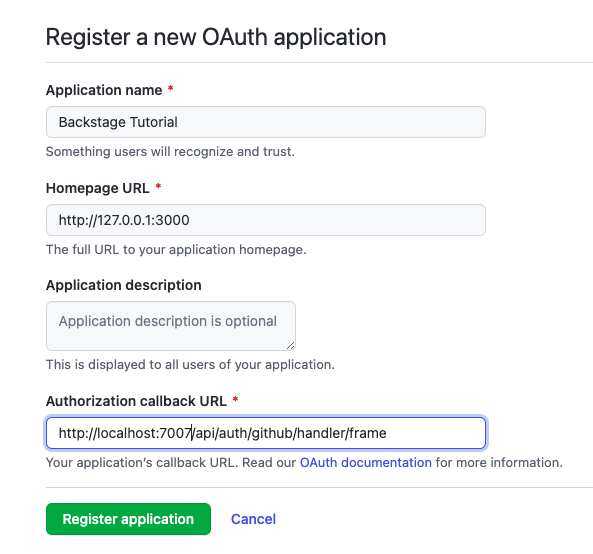
转到https://github.com/settings/applications/new来创建您的 OAuth 应用程序。Homepage URL应指向 Backstage 的前台,在我们的教程中是http://localhost:3000....。Authorization callback URL将指向授权后端,该后端很可能是http://localhost:7007/api/auth/github/handler/frame.

注意Client ID和Client Secret打开app-config.yaml并添加您的clientId和clientSecret最后应该是这样的:
auth:
# see https://backstage.io/docs/auth/ to learn about auth providers
environment: development
providers:
github:
development:
clientId: YOUR CLIENT ID
clientSecret: YOUR CLIENT SECRET
在前台添加登录选项
Backstage 会重新读取配置。 如果没有错误,那就太好了!我们可以继续最后一部分的配置。 下一步需要更改登录页面,这实际上需要在源代码中添加。
开放packages/app/src/App.tsx和最后一个import行,添加
import { githubAuthApiRef } from '@backstage/core-plugin-api';
import { SignInPage } from '@backstage/core-components';
搜索const app = createApp({在该文件中,并在下面apis,加:
components: {
SignInPage: props => (
<SignInPage
{..props}
auto
provider={{
id: 'github-auth-provider',
title: 'GitHub',
message: 'Sign in using GitHub',
apiRef: githubAuthApiRef,
}}
/>
),
},
注意:默认的Backstage程序自带访客登录解析器。 该解析器使所有用户共享一个 "访客 "身份,仅作为快速启动和运行的最低要求。 你可以阅读更多关于登录解析器如何在为登录用户创建Backstage用户身份中发挥作用的信息。
从终端重启 Backstage,方法是使用Control-C并以yarn dev您将看到登录提示!
注意:有时前端会先于后端启动,导致登录页面出错。 请等待后端启动,然后重新加载 Backstage 继续。
要了解有关 Backstage 身份验证的更多信息,您可以阅读以下文档:
- Backstage的身份验证](../auth/index.md) * 使用来自 GitHub 的组织数据
###设置 GitHub 集成
GitHub 集成支持从 GitHub 或 GitHub Enterprise 中加载目录实体。 实体可以添加到静态目录配置中,也可以使用目录导入插件注册,还可以从 GitHub 组织中发现。 用户和组也可以从组织中加载。 当使用GitHub 应用程序可能是设置集成的最佳方法,本教程将使用个人访问令牌。
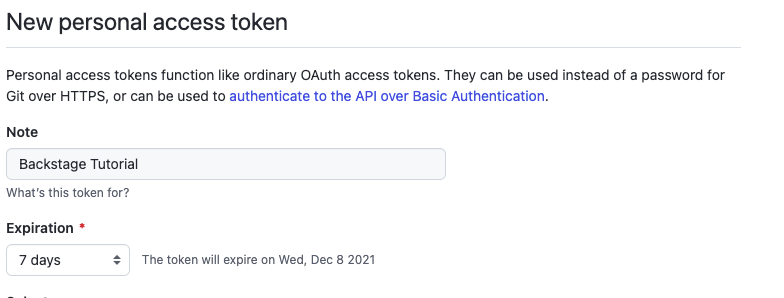
打开GitHub 令牌创建页面使用一个名称来标识此标记,并将其放在备注栏中。 选择过期天数。 如果您很难选择一个数字,我们建议您选择 7 天,这是一个幸运数字。

根据您的喜好设置范围。 在本教程中,选择repo和workflow是必需的,因为本指南中的脚手架作业会为新创建的项目配置 GitHub 操作工作流。
在本教程中,我们将把令牌写入app-config.local.yaml该文件可能并不存在,如果不存在,请继续与app-config.yaml该文件也应在.gitignore,以避免意外提交该文件。
在您的app-config.local.yaml继续添加以下内容:
integrations:
github:
- host: github.com
token: ghp_urtokendeinfewinfiwebfweb # this should be the token from GitHub
这些信息将被其他插件利用。
如果你正在寻找一种更生产化的方式来管理这个Secret,那么你可以采用以下方法,将令牌存储在一个名为GITHUB_TOKEN.
integrations:
github:
- host: github.com
token: ${GITHUB_TOKEN} # this will use the environment variable GITHUB_TOKEN
注意:如果您更新了集成的配置,后端很可能需要重启才能应用这些更改。 为此,请在终端中使用
Control-C停止正在运行的实例,然后使用yarn dev再次启动它。 后端重启后,请重试操作。
一些有用的链接,供您了解更多信息:
- 其他可用集成](../integrations/index.md) * 使用 GitHub 应用程序代替个人访问令牌
探索我们迄今为止所做的工作
登录Backstage并查看个人资料
打开Backstage前台。 如果您还没有登录,应该会看到登录界面。 登录后,进入设置,就会看到您的个人资料。 希望您能认出屏幕上的个人资料图片和姓名,否则就大错特错了。
注册现有组件
- Register a new component, by going to
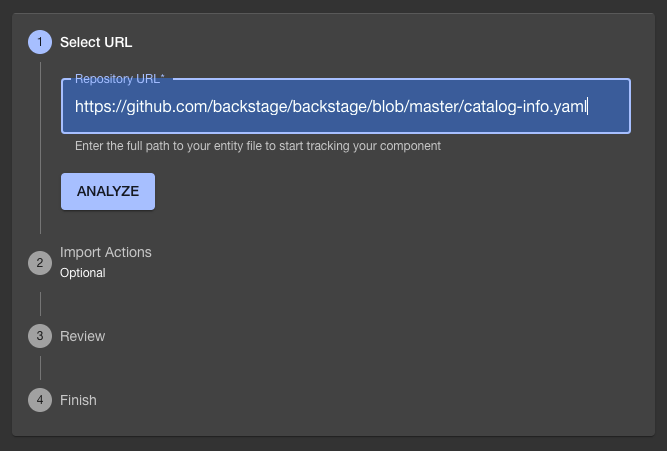
createand chooseRegister existing component * As URL use
* As URL use https://github.com/backstage/backstage/blob/master/catalog-info.yaml. This is used in our demo site catalog. * Hit
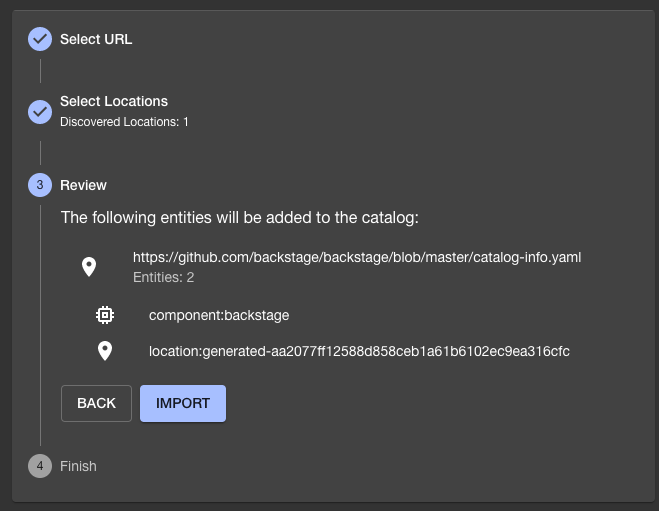
* Hit Analyzeand review the changes. Apply them if correct. * You should receive a message that your entities have been added. * If you go back to
* You should receive a message that your entities have been added. * If you go back to Home, you should be able to findbackstage. You should be able to click it and see the details
使用软件模板创建新组件
注意:如果使用 Node 20 或更高版本运行 Backstage,则需要向 Node 传递"--no-node-snapshot "标志,以便 > 使用模板功能。 > 一种方法是在启动 Backstage 之前指定 "NODE_OPTIONS "环境变量: > `export NODE_OPTIONS=--no-node-snapshot
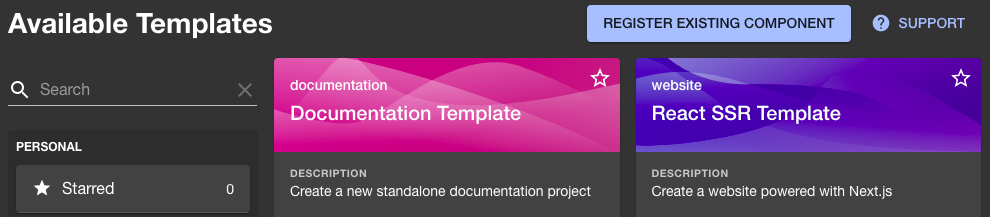
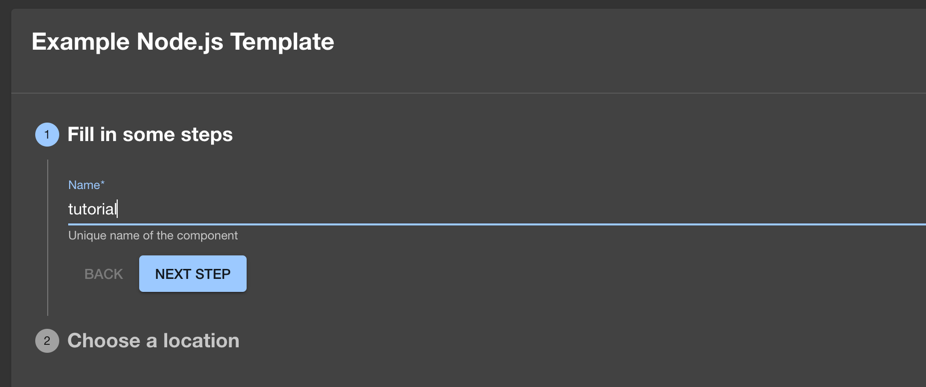
- 转到 "创建",选择使用 "Node.js 模板示例 "创建网站 * 输入名称,让我们使用 "教程",然后点击 "下一步

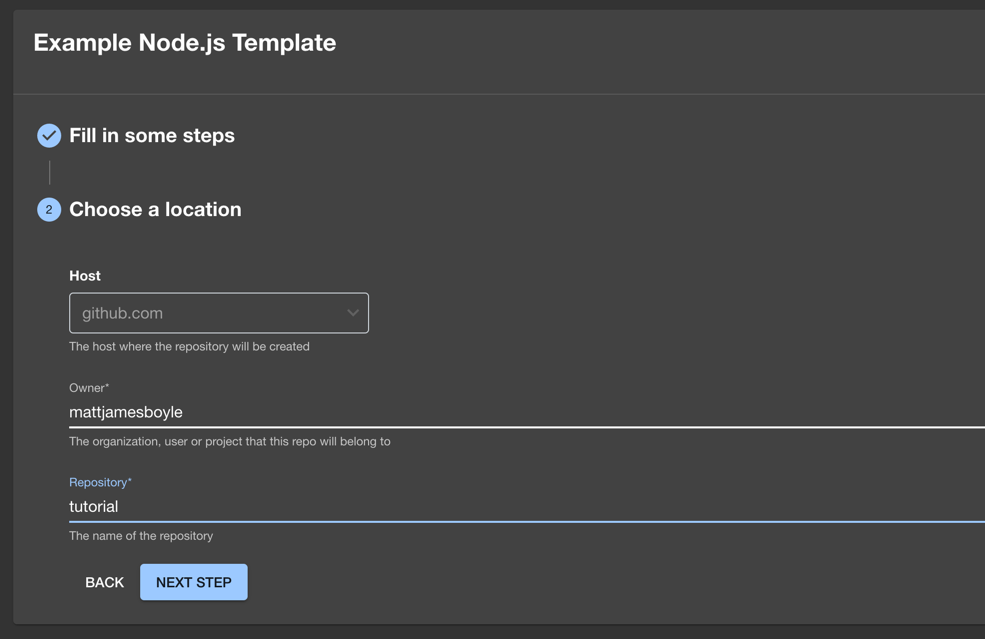
- 您将看到以下屏幕:

- 主机默认为 github.com * 所有者请输入 GitHub 用户名 * 资源库名称请输入 "tutorial"。 进入下一步 * 查看这个新服务的详细信息,如果想这样部署,请按 "创建"。 * 你可以跟进进度,每一步完成后,你就可以看看你的新服务了
成就解锁:您已�安装了核心Backstage应用程序,使其持久化,并对其进行了配置,因此现在可以使用软件模板。
请告诉我们您的体验如何:关于 Discord,为任何功能或插件建议或错误请随时贡献!