设计

和开放源代码Backstage一样,这是一个生活文件!我们会随着实践的发展不断更新!
📚 我们的理念
###迭代
Backstage Open Source 是一项新启动的工作,我们很高兴能扩大我们的设计实践!因此,我们将与您--社区--密切合作,并不断迭代和实验,以找出最有效的方法。 作为一项持续进行中的工作,我们希望尽早并经常发布。 不仅如此,我们还致力于与开发人员合作,以创建一个无缝、轻松的交接过程。 如果您对我们如何成长感到好奇,并希望在成长过程中发挥作用,请查看 GitHub repo 中的问题!
合作
Backstage 设计团队虽小,但力量强大,我们非常珍惜与 Backstage 开放源码社区合作的绝佳机��会!有什么想法? 有什么组件需求? 欢迎通过以下方式与我们联系Discord(设计合作胜于个人速度,我们希望与您合作,让Backstage为所有用户服务。
透明
有很多令人兴奋的事情即将发生,我们希望让您及时了解!请关注我们的GitHub 中的里程碑以了解我们的发展方向,并回顾开放式设计问题我们还将在设计频道Discord不仅如此,我们还希望让你们了解我们所做的决定以及做出这些决定的原因。
🛠 我们的实践
下图详细介绍了我们的工作方式。用于开放源代码Backstage的 Figma 工作区我们计划参考 Figma 文档与社区共享规格和原型。
创建新的设计组件
| 步骤 1 | 步骤 2 | 步骤 3 | 步骤 4 | 步骤 5 | 步骤 6 | | :-------------------------------------------------------------------------------------------------- | :--------------------------------------------------------------------------------- | :-------------------------------------------------------------------------------------------- | :------------------------------------------------------------------------- | :--------------------------------------------------------------------------- | :------------------------------------------------------------------------------------- | | 平台设计团队将问题提交至Backstage/Backstage GitHub| Backstage 社区提供反馈意见或批准Backstage/Backstage GitHub| 平台设计团队会做出相应调整(视情况而定),并更新 Figma DLS 文档。Backstage/Backstage GitHub外部或内部Backstage开源贡献者构建组件。Backstage故事书. 🎉 |
###Backstage建设
| 步骤 1 | 步骤 2 | 步骤 3 | 步骤 4 | | :------------------------------------------------------------------------------------------------------------ | :-------------------------------------------------------------------------------------------------------------------------- | :------------------------------------------------------------------------------------------------- | :-------------------------------------------------------------- | | 外部或内部贡献者使用 Backstage 并提出为 Backstage 构建实体的想法。 | 外部或内部贡献者参考 Figma DLS 文档中的 Backstage 开源设计系统文档。 | 外部或内部贡献者利用 Backstage Storybook 中的组件和代币。 | 外部或内部贡献者构建他们的 Backstage 实体。
| Step 5 | Step 6 | Step 7 | Step 8 |
|---|---|---|---|
| External or internal contributors make a pull request for their entity on backstage/backstage GitHub for review. | Platform designers and devs review the entity and submit feedback or approval on backstage/backstage GitHub. | External or internal contributors make the changes, pull request is approved and the entity is merged. It’s live on Backstage! 🎉 | If the entity happens to be or include a UX component, it’s added to Backstage Storybook as well. |
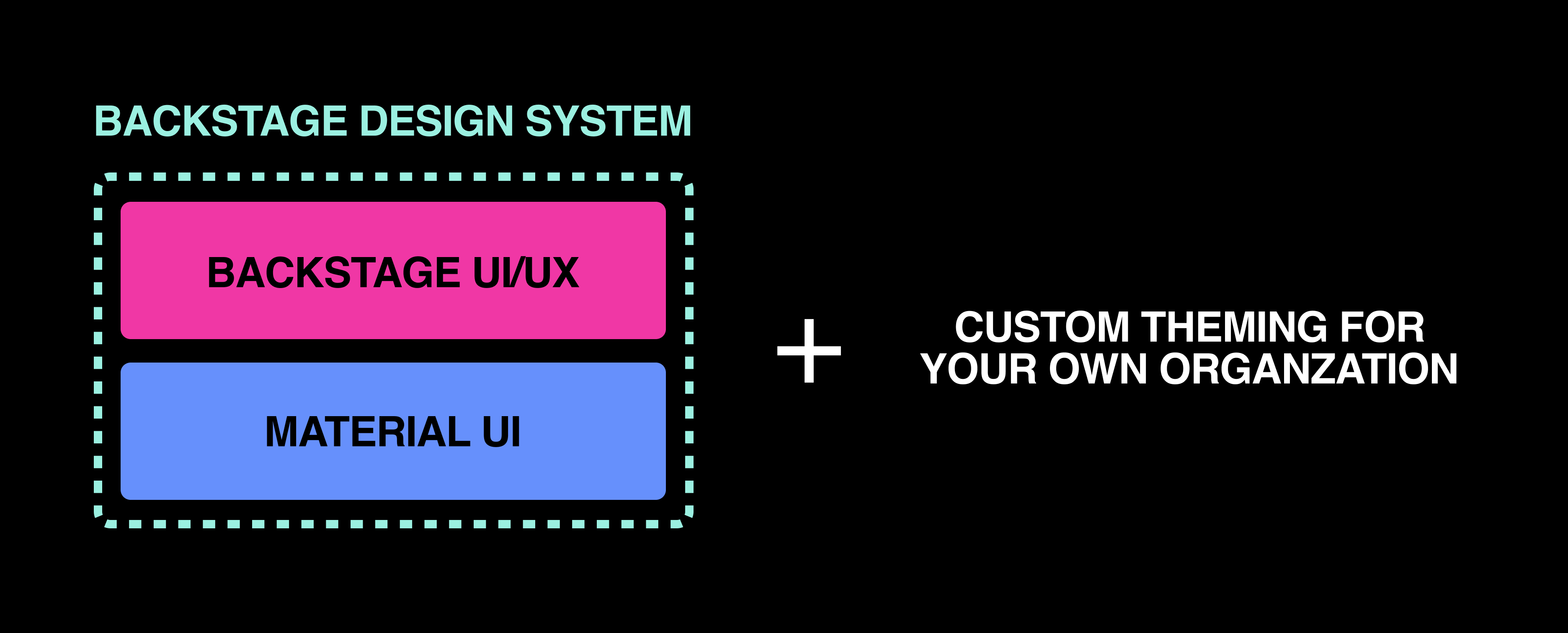
下图显示了Backstage设计系统与我们的基金会之间的关系,基金会包括Material UI此外,我们鼓励您使用我们精心设计的核心体验,并添加自定义主题,以更好地代表贵组织!

✅ 我们的优先事项
Backstage设计系统
这是一套供 Backstage 贡献者在为 Backstage 创建出色插件时使用的构建模块!如果您可以使用我们的团队和 Backstage 社区已经审核过的组件,为什么还要重新发明轮子呢? 本着为 Backstage 打造连贯一致的用户体验的精神,我们强烈建议所有插件开发者将我们的 Storybook 作为参考。 我们的设计系统是全新的,而且还在不断发展,我们将在您的帮助下不断完善它!
核心Backstage用户体验
这是所有Backstage用户共享的通用用户体验。 从插件目录等更具体的方面,到Backstage端到端工作流程等更抽象的方面,我们将与社区合作,创建最适合您和您的组织的核心用户体验。
⭐️ 如何捐款
拿起一个问题!
一开始,我们的大部分问题都将围绕为Backstage设计系统创建通用组件,并将它们添加到我们的故事书中,以便插件开发人员参考。 我们还将创建专注于构建Backstage核心用户体验的问题。 我们将在 GitHub 中用 "design "和/或 "storybook "来标注我们的问题,因此请随意浏览并处理您感兴趣的任务。 如果您对某个问题有任何疑问,可以在问题的评论区或在Discord我们非常喜欢我们的外部撰稿人,并将向您发送虚拟的......"。语文学感谢您的贡献!
申请一个组件
创建一个问题(将其标记为 "设计 "并分配给 katz95),或通过以下方式给我们留言Discord(设计您的请求将由我们的设计团队进行审核,您应该在 1-2 个工作日内收到我们的回复。 我们会回复您,告诉您我们的团队是否会将您请求的组件添加到我们的设计系统中。
✏️ 资源
故事书- 如果您想帮助建立我们的设计系统,也可以将我们设计的组件添加到故事书中。
Figma- 您可以复制我们的用户界面套件,为 Backstage 设计自己的插件。
discord- 所有设计问题均应向设计渠道。
自定义 Backstage 的外观和感觉- 如何通过扩展主题自定义Backstage实例的外观和感觉。
🔮 未来
设计者的贡献
您是正在实施 Backstage 的组织中的设计师吗? 您是对开发人员生产力问题空间感兴趣的设计师吗? 您是对开源设计好奇的设计师吗? 我们非常欢迎您的参与。 在幕后,我们正在建立一些基础元素,以确保作为设计师能够轻松地为 Backstage 做出贡献。 从造型指南到用户体验原则,再到 Figma 文档,我们将确保您具备参与此项目的能力。 我们很高兴能与您合作!同时,我们希望听到您在以下方面的声音Discord.