入门
对于大多数Backstage安装程序来说,安装独立应用程序将为您带来最好、最简化的体验。 在本指南中,您将看到
- 使用 npm 软件包部署 Backstage Standalone * 使用 SQLite 内存数据库和演示内容运行 Backstage Standalone
本指南假定您对使用 apt-get、npm、yarn、curl 等工具在基于 Linux 的操作系统上工作有基本了解。 Docker 知识也有助于充分利用您的Backstage安装。
如果您打算贡献插件或为整个项目作出贡献,我们建议您使用贡献者指南来进行基于资源库的安装。
先决条件
- Access to a Unix-based operating system, such as Linux, MacOS or Windows Subsystem for Linux * A GNU-like build environment available at the command line. For example, on Debian/Ubuntu you will want to have the
makeandbuild-essentialpackages installed. On MacOS, you will want to have runxcode-select --installto get the XCode command line build tooling in place. * An account with elevated rights to install the dependencies *curlorwgetinstalled * Node.js Active LTS Release installed using one of these methods: - Usingnvm(recommended) + Installing nvm + Install and change Node version with nvm - Binary Download - Package manager - [Using NodeSource packages](https://github.com/nodesource/distributi
创建你的Backstage应用程序
要安装独立Backstage应用程序,我们需要使用npx这是一个直接从注册表运行 Node 可执行文件的工具。 该工具是 Node.js 安装的一部分。 运行下面的命令将安装 Backstage。 向导将在当前工作目录下创建一个子目录。
npx @backstage/create-app@latest
注意:如果在
yarn install步骤中失败,很可能需要安装一些用于配置isolated-vm的额外依赖项。你可以在它们的 requirements section 中找到更多信息,然后在完成这些步骤后再次手动运行yarn install。
向导会询问您应用程序的名称,该名称也将是目录的名称

运行Backstage应用程序
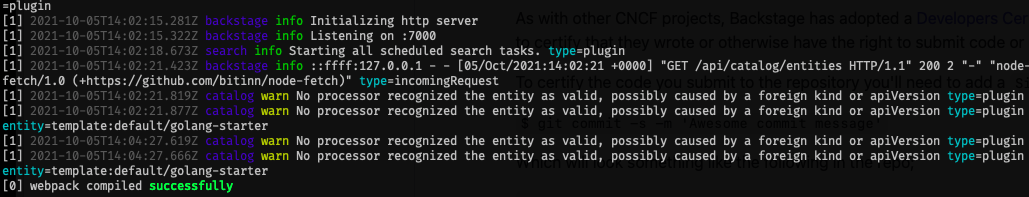
安装完成后,您可以进入应用程序目录并启动应用程序。yarn dev命令会将前端和后端作为单独的进程运行(名为[0]和[1])在同一个窗口中。
cd my-backstage-app
yarn dev

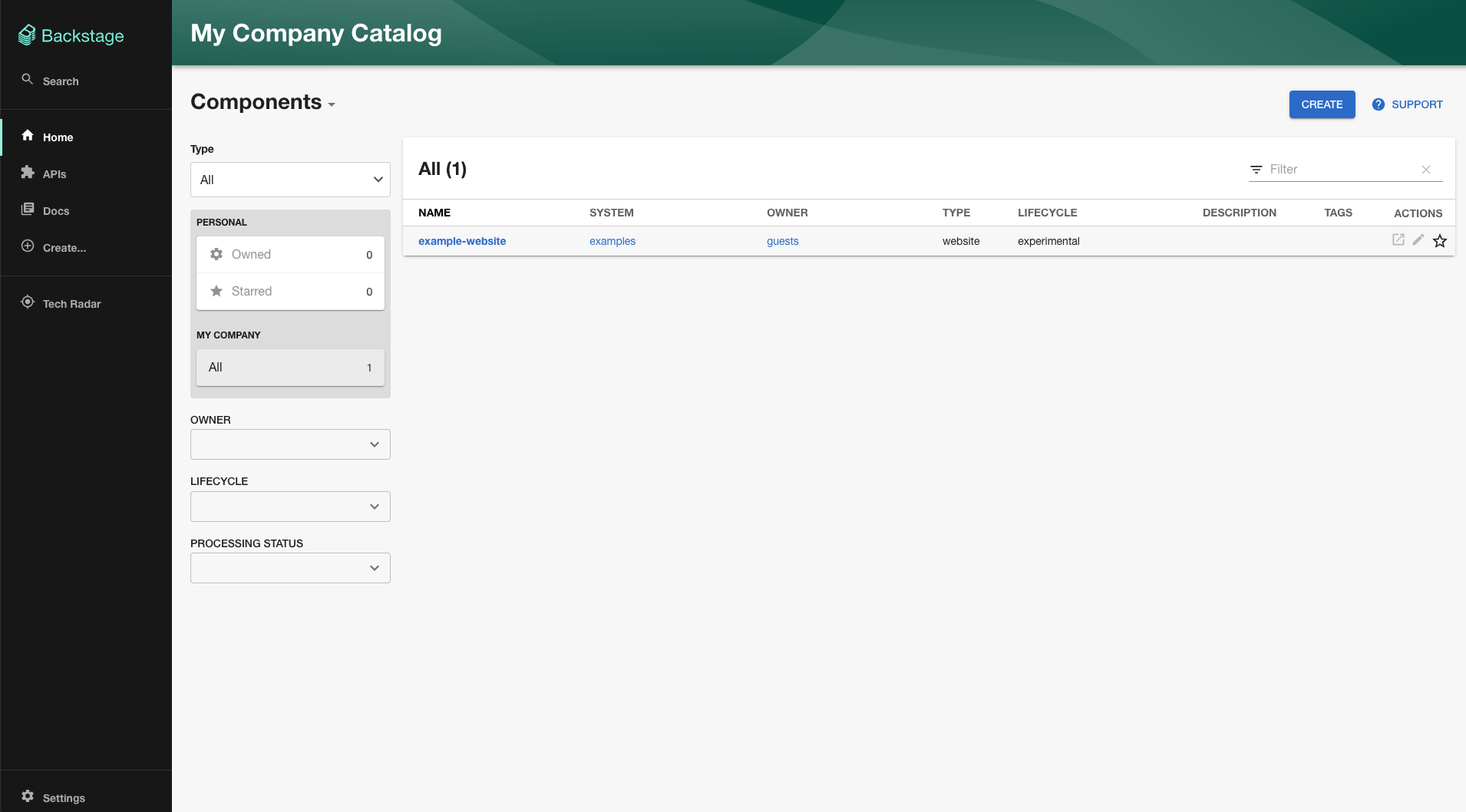
可能需要一点时间,但只要信息[0] webpack compiled successfully出现后,您可以打开浏览器,直接导航到新安装的Backstage门户,网址是http://localhost:3000请注意,内存数据库将在重新启动应用程序时被清除,因此您可能需要继续执行数据库步骤。

在本教程的下一部分,您将学习如何更改为持久数据库、配置身份验证和添加第一个集成。 继续阅读入门:配置Backstage.
与我们分享您的经验、意见或建议:关于 Discord,为任何功能或插件建议或错误请随时贡献!