Backstage软件模板
Backstage 的软件模板部分是一个可以帮助你在 Backstage 内创建组件的工具。 默认情况下,它能够加载代码骨架、模板中的一些变量,然后将模板发布到 GitHub 或 GitLab 等位置。
开始
在继续之前,请务必了解 > Backstage入门。
注意:如果使用 Node 20 或更高版本运行 Backstage,则需要向 Node 传递"--no-node-snapshot "标志,以便 > 使用模板功能。 > 一种方法是在启动 Backstage 之前指定 "NODE_OPTIONS "环境变量: > `export NODE_OPTIONS=--no-node-snapshot
软件模板可在/create如需了解当地的发展情况,您可以通过以下方式联系他们http://localhost:3000/create.
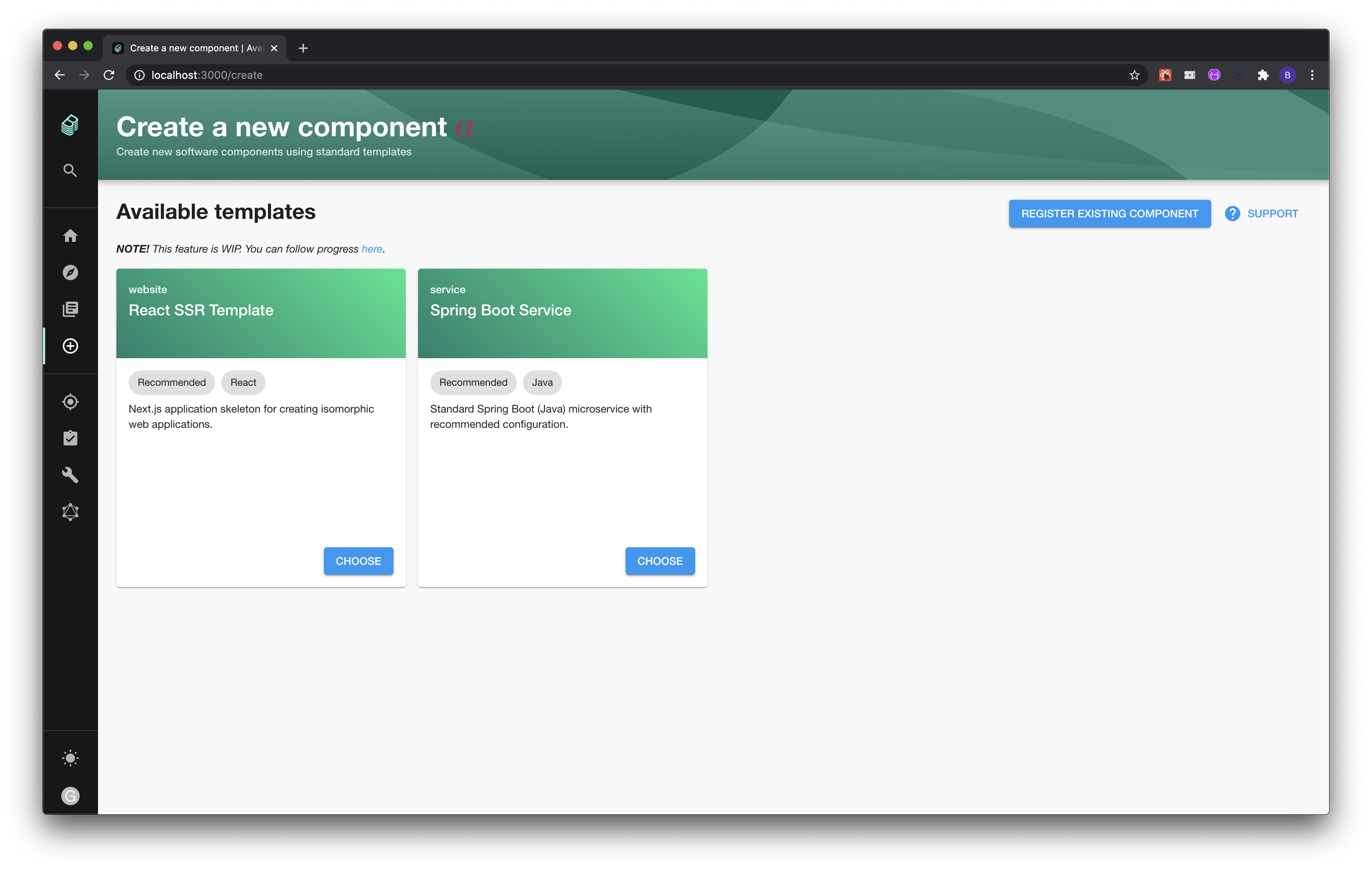
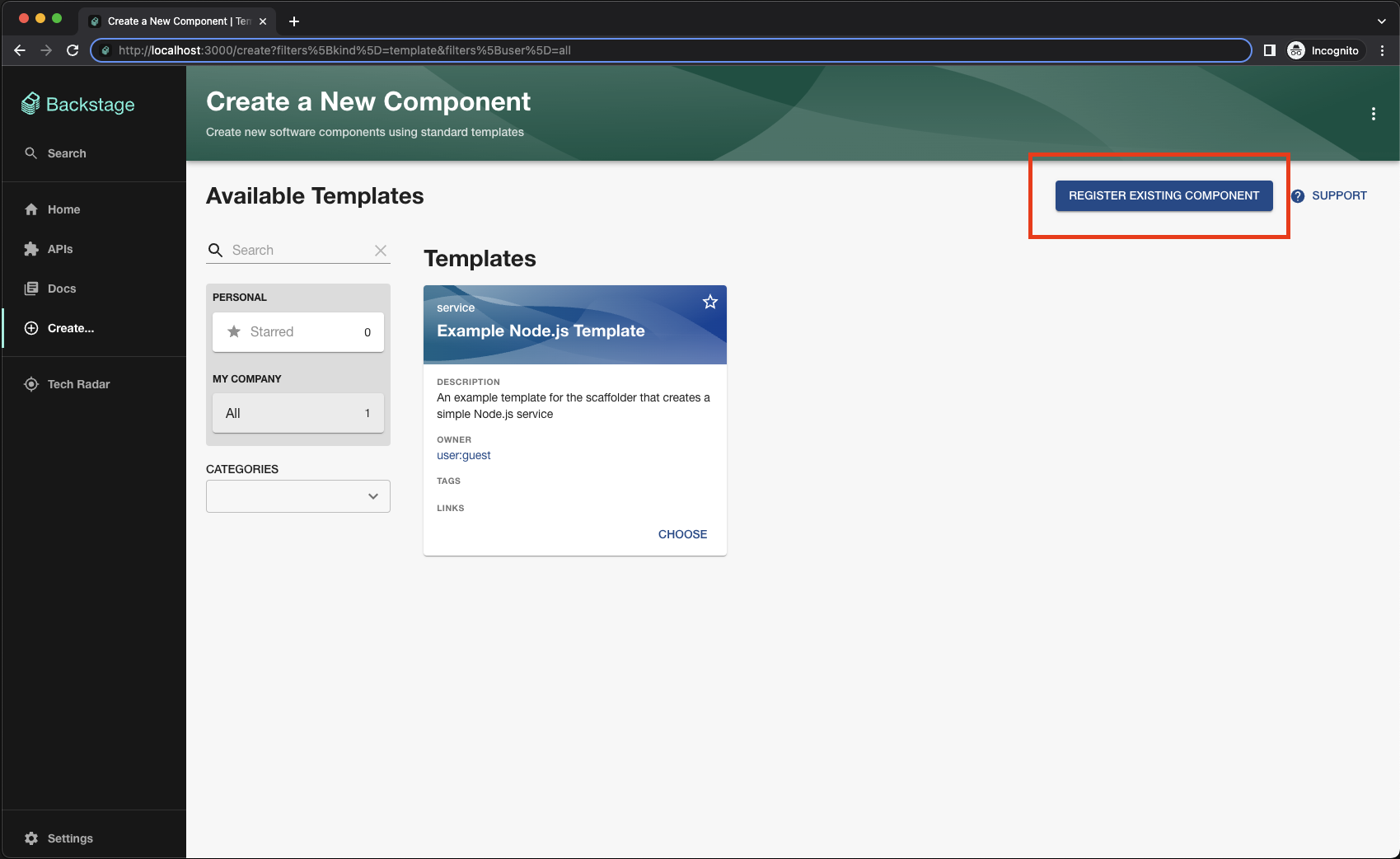
到了那里,你应该会看到类似下面这样的内容:

选择模板
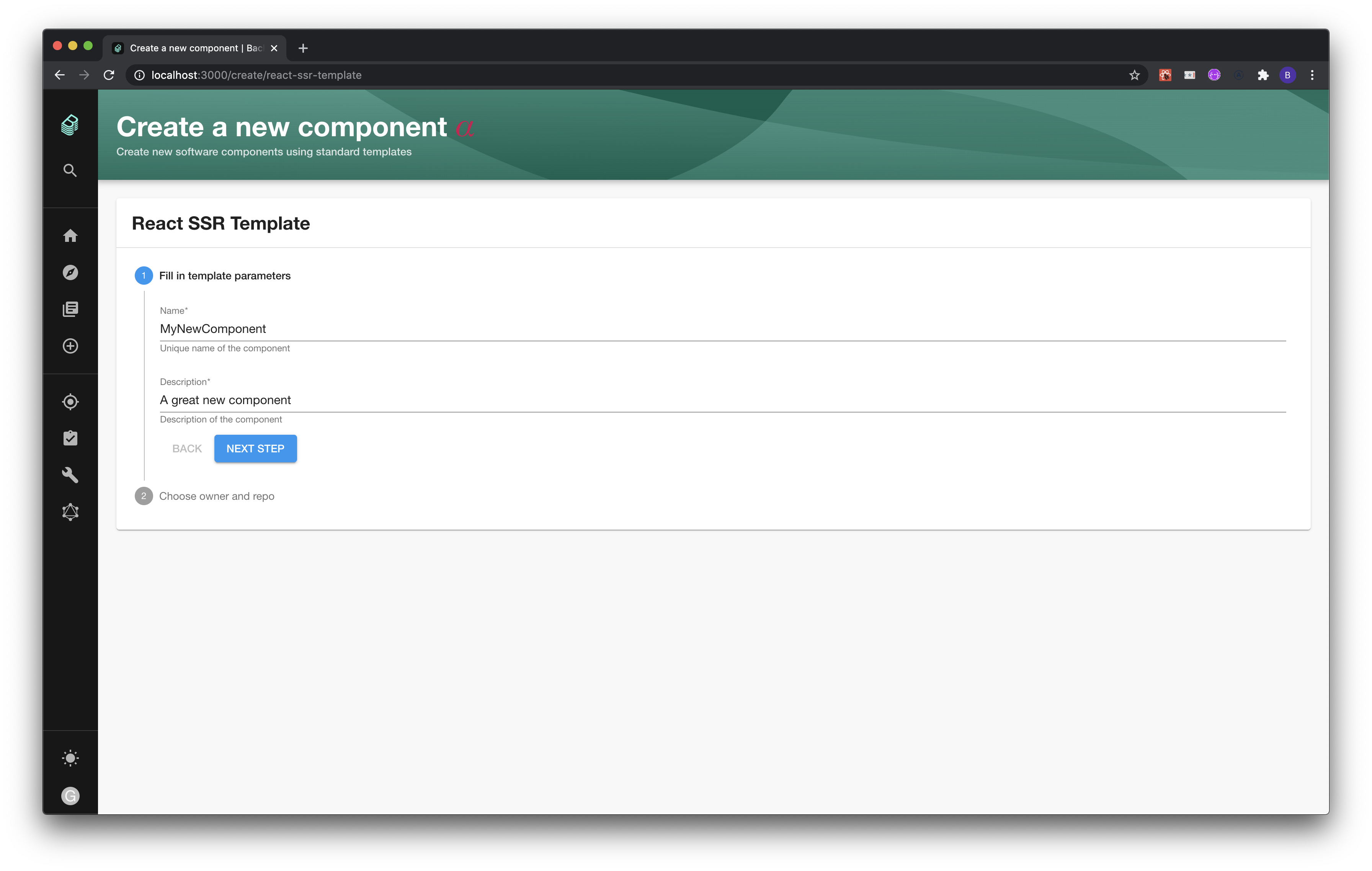
选择要创建的模板后,会进入下一个页面,每个模板的页面可能不同,也可能不一样。 每个模板可以要求不同的输入变量,然后在内部传递给模板程序。

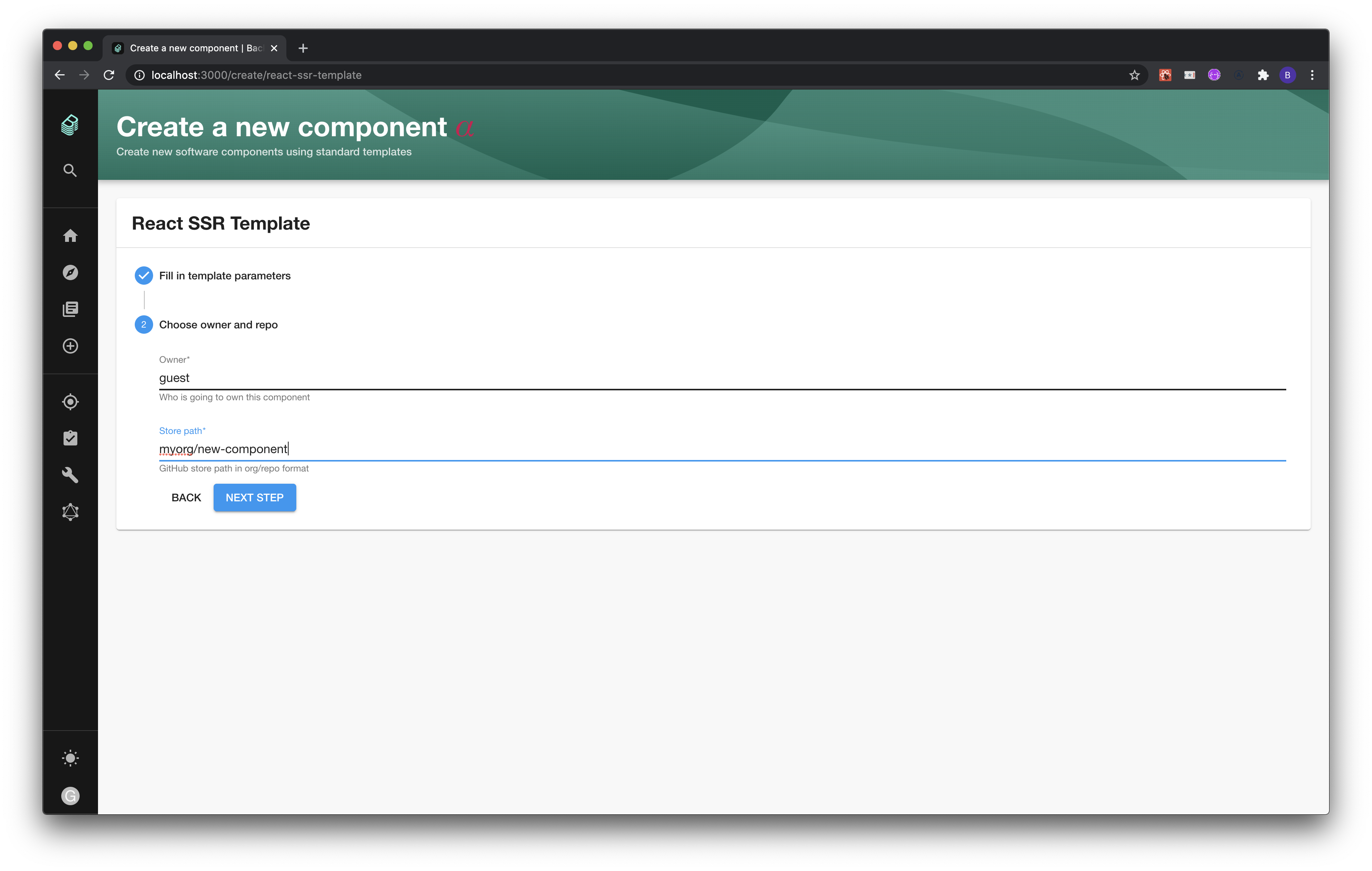
填写完这些变量后,您还会得到一些需要填写的字段,这些字段是Backstage使用所必需的:Owners(这是一个user在Backstage系统中),以及storePath是为提供程序创建的目标 URL,例如https://github.com/backstage/my-new-repository或https://gitlab.com/myorg/myrepo.

运行!
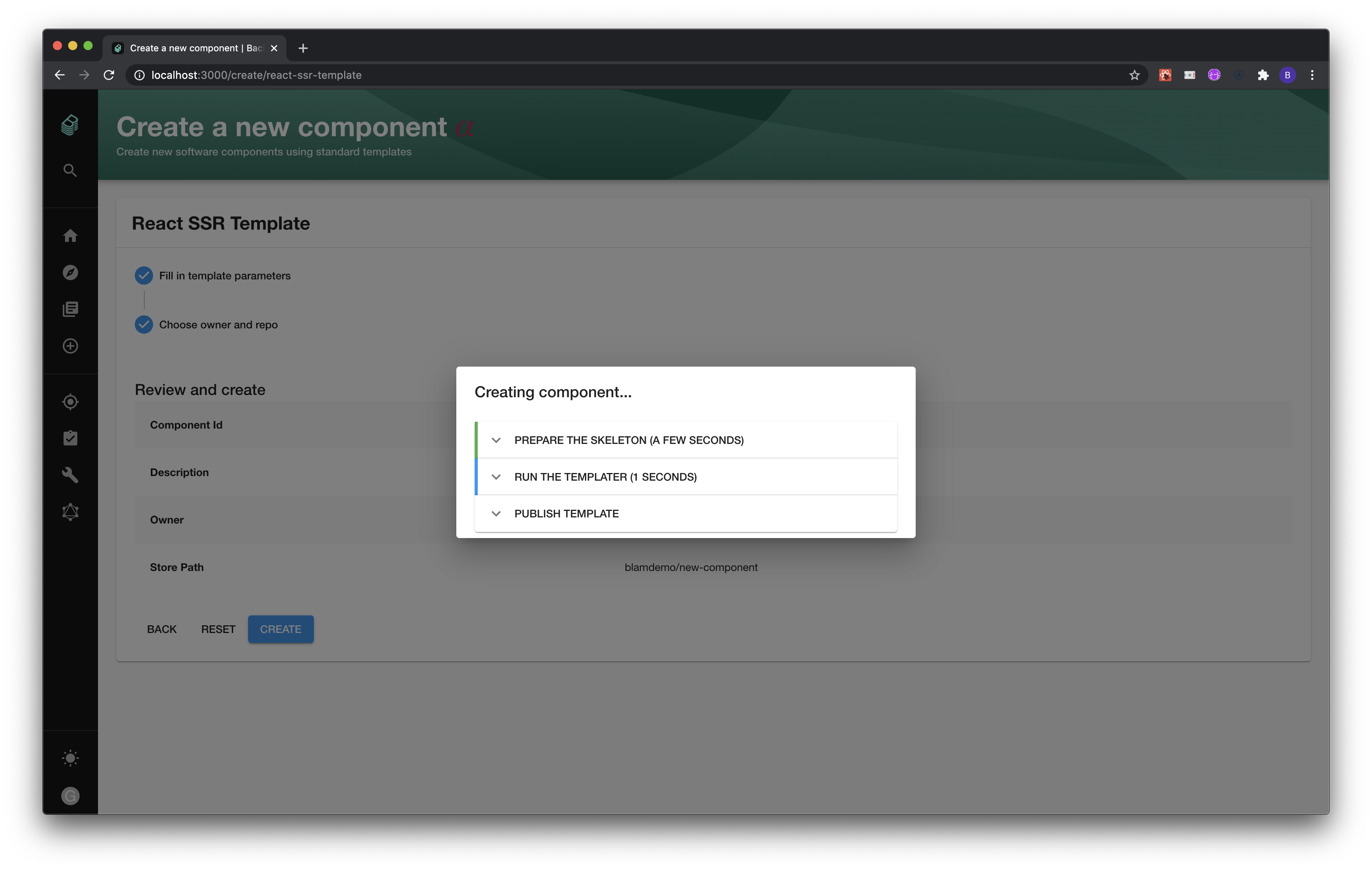
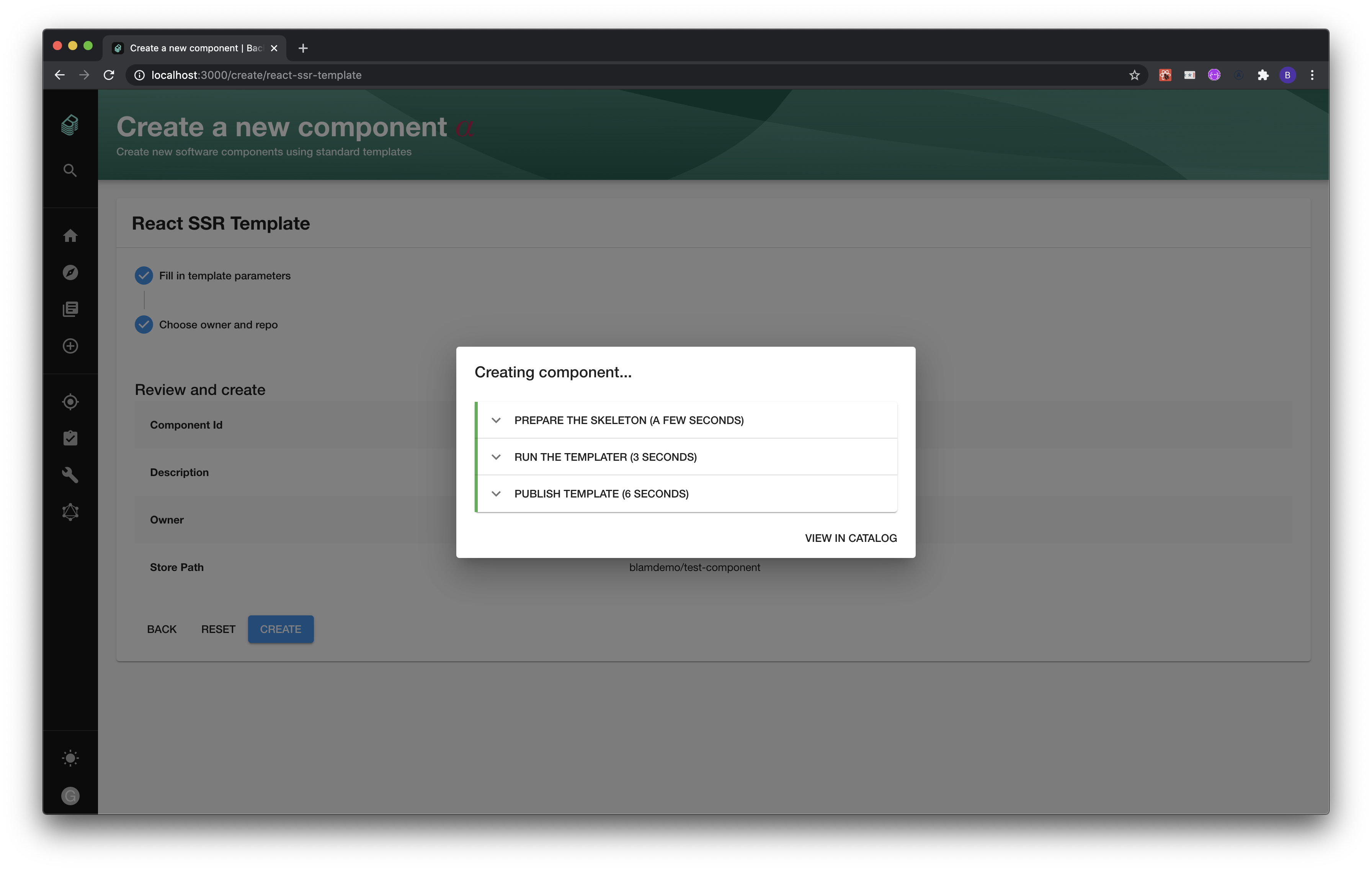
输入值并确认后,弹出框会显示创建模板的实时进度。

不需要太长时间,您就会看到一个成功界面!

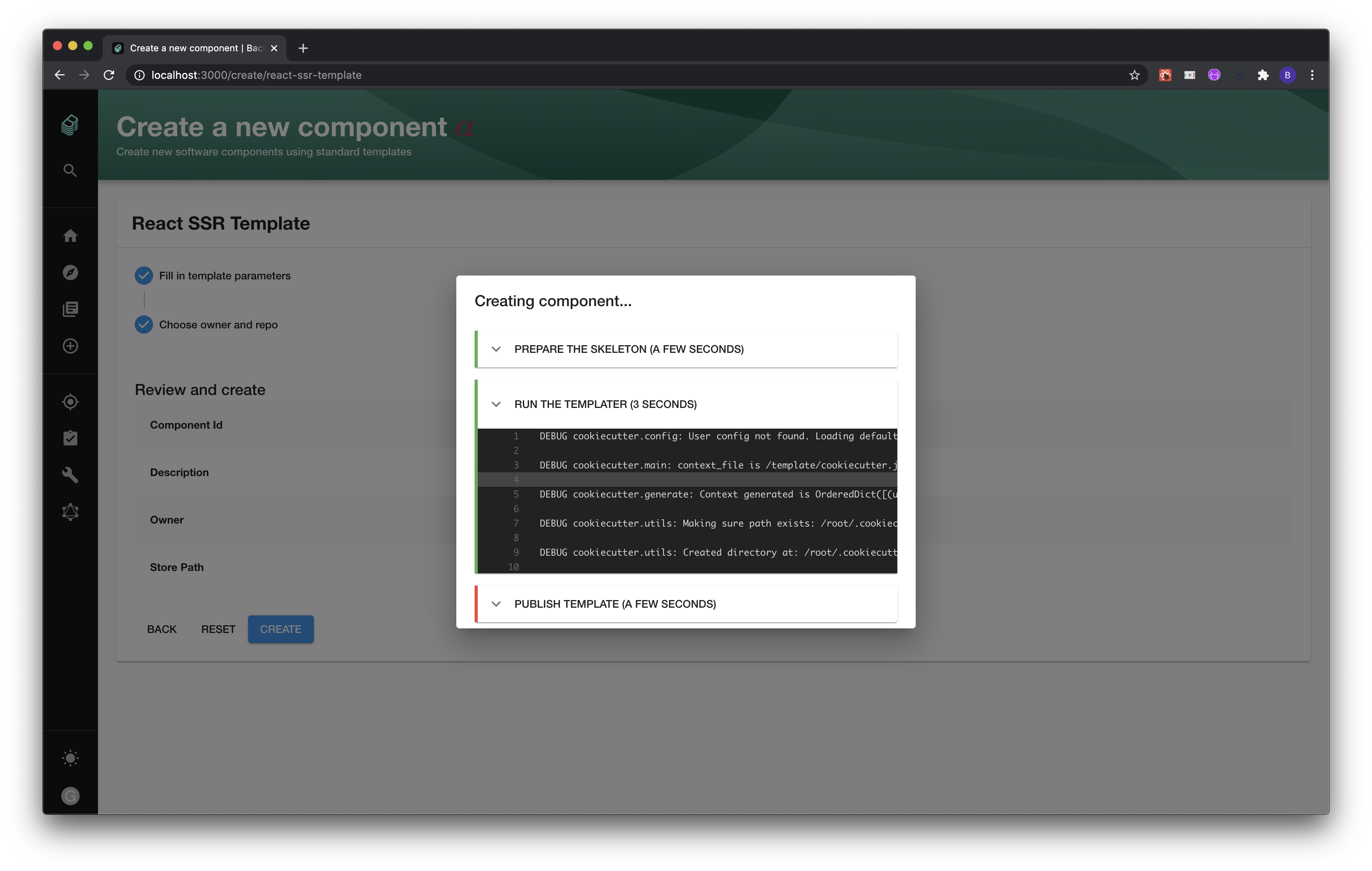
如果失败,你可以点击每个部分,获取失败步骤的日志,这对调试很有帮助。
您也可以取消正在运行的进程。 点击 "取消 "按钮后,将向任务发送中止信号,所有下一步将不会执行。 当前步骤只有在支持取消的情况下才会取消。

在目录中查看组件
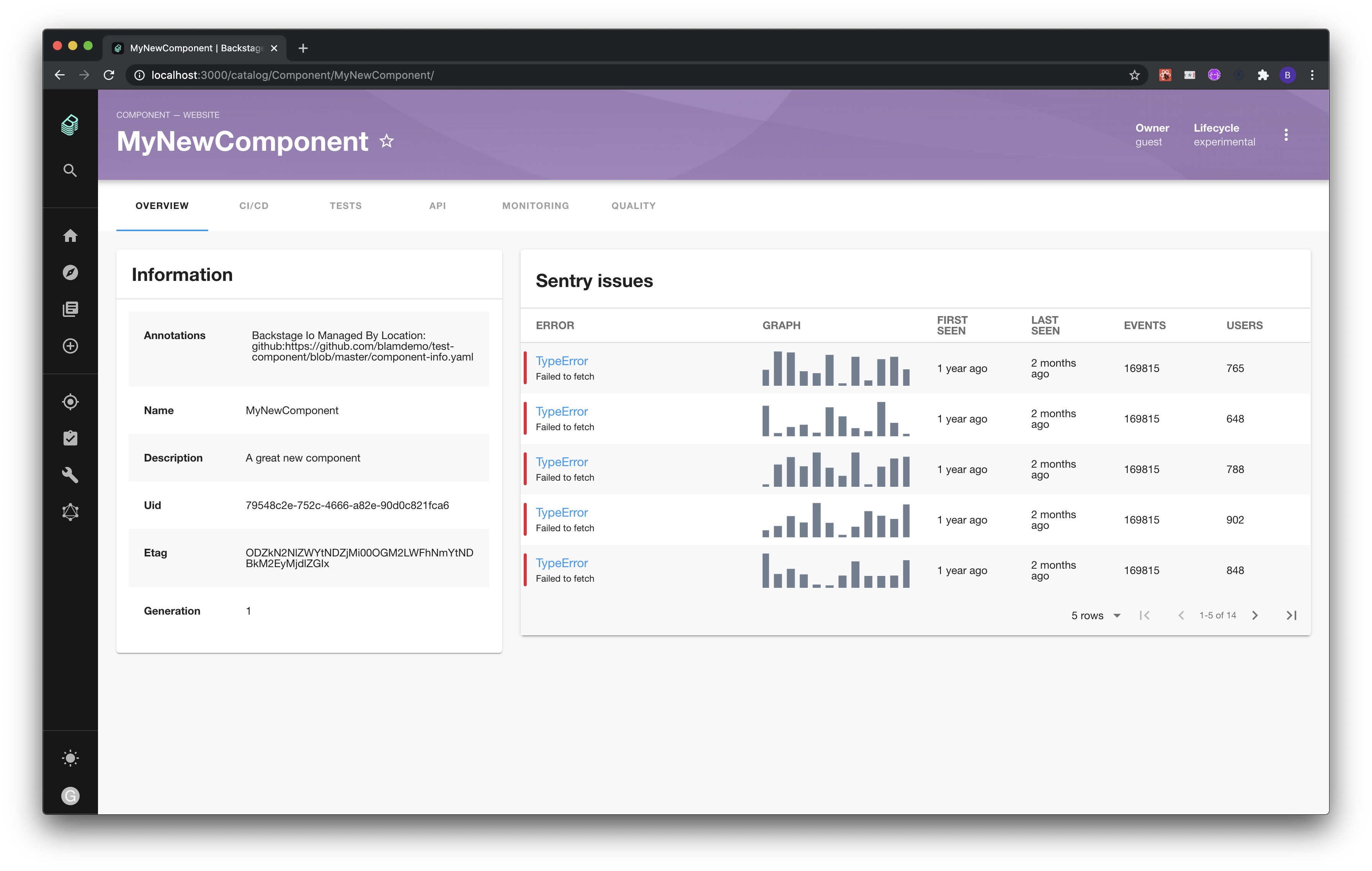
创建完成后,您将看到View in Catalog按钮,就可以在目录中找到已注册的组件:

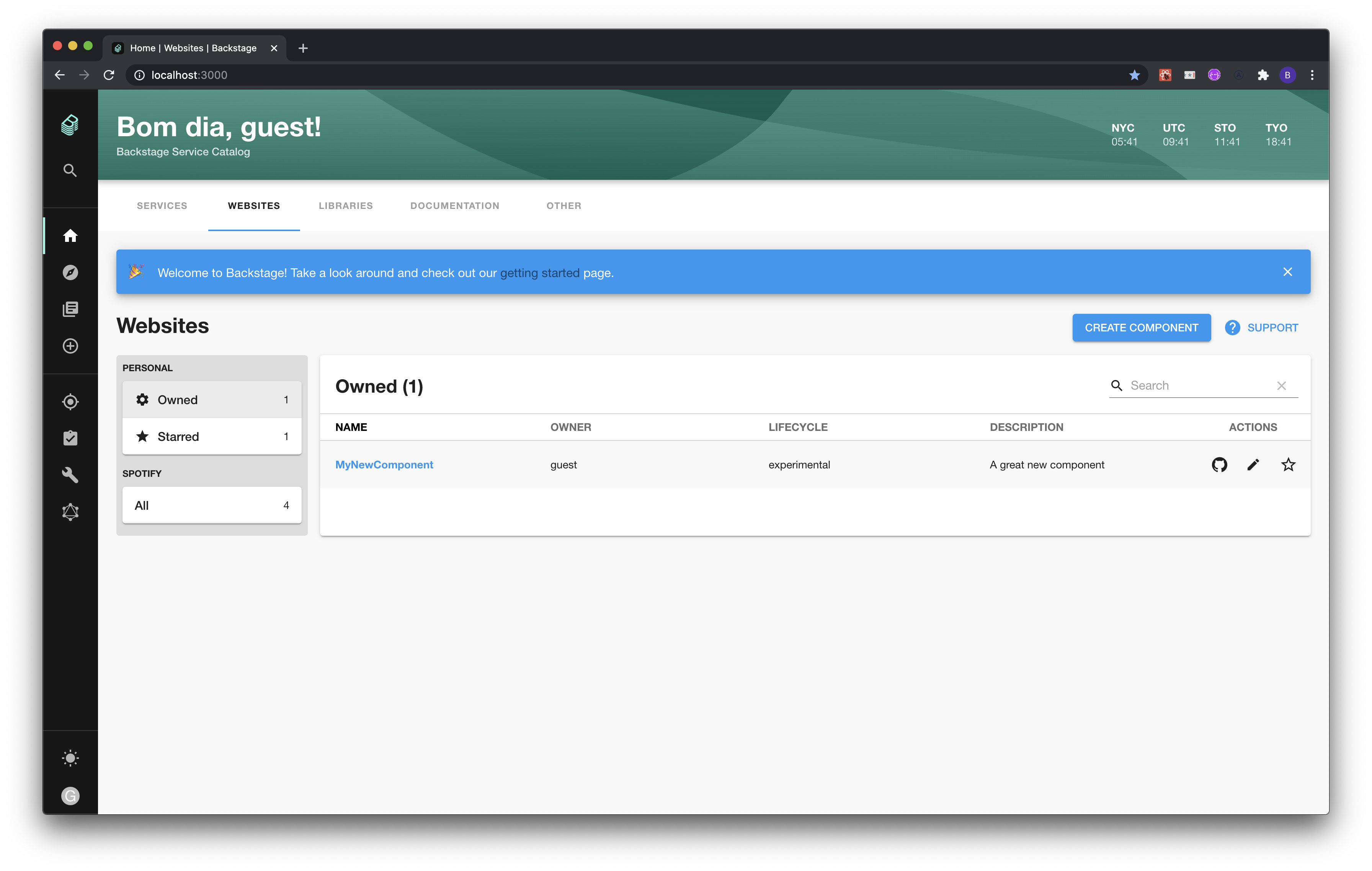
然后,你还可以在目录视图表中看到它:

禁用 "注册现有组件 "按钮
在某些情况下,您可能希望禁用Register Existing Component例如

为此,您将取消注册/删除catalogImportPlugin.routes.importPage从backstage/packages/app/src/App.tsx:
const app = createApp({
apis,
bindRoutes({ bind }) {
- bind(scaffolderPlugin.externalRoutes, {
- registerComponent: catalogImportPlugin.routes.importPage,
- });
bind(orgPlugin.externalRoutes, {
catalogIndex: catalogPlugin.routes.catalogIndex,
});
更改后,应该就看不到这个按钮了。